LE DESIGN : ON VOUS EXPLIQUE TOUT
En tant qu’étudiants en Design Web & Mobile à l’HEAJ, il nous a été demandé, par groupe, de réaliser cet atelier. Ce-dernier consistait, dans un premier temps à regarder la conférence « Durable Design » de Jon Tan pour ensuite l’analyser et finalement la retranscrire en un site.
Dans son discours, il aborde le sujet du web design et les problématiques qui y sont liées. Il retrace son évolution en évoquant différentes thématiques comme l’entropie et le modernisme (voir plus bas) puis conclut en proposant sa version optimisée du design dans le monde du web. Avant de vous plonger dans le vif du sujet, nous allons brièvement vous présenter Jon Tan, l’auteur de la conférence.
CET HOMME VA VOUS SURPRENDRE
Jon Tan est un designer et typographe anglais co fondateur de Fontdeck et fondateur de Mild Bunch HQ.
Il apprend le design dans une imprimerie où il reste pendant 3 ans avant que son obsession du web ne le rattrape et qu'il se tourne vers la conception numérique en 1995. Mais c'est en 2009 que lui vient l'envie de créer un service qui donnerait accès à des polices de qualité à un grand nombre d'utilisateurs. Il co-fonde alors, avec Richard Rutter, l'un des premiers et plus populaires service de police web, Fontdeck. Site qui a malheureusement fermé le 1er décembre 2016.
En plus d'être un membre de la société internationale des designers typographes, il écrit de nombreuses publications sur la typographie, et a donné pas moins d'une douzaine de conférences, notamment à “ an event apart ”.
LES WEB DESIGNERS LA HAÏSSENT (découvrez pourquoi)
Le terme entropie, généralement employé dans le domaine scientifique comme étant la mesure du désordre, correspond, dans sa définition globale, à une multitude de possibilités qui ne cesse de s’accroître au fil du temps, et ce de manière inéluctable.
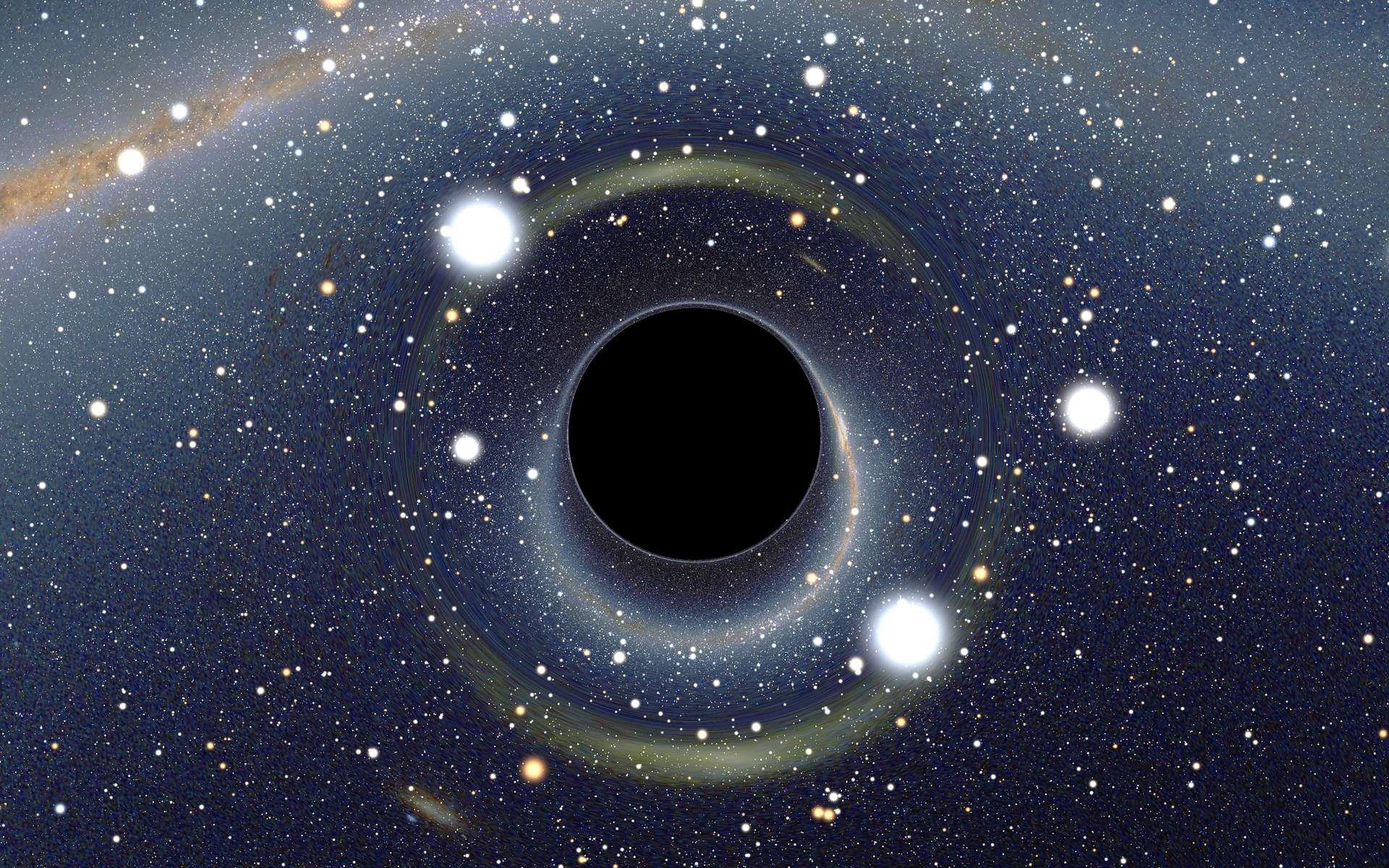
D’après les physiciens, les trous noirs sont la source principale de désordre de notre univers. Dans le cas d’une entropie maximale, ce-dernier atteindrait un état de mort thermique.
L'entropie est un phénomène répandu, bien que son nom ne le soit pas, il est fort probable que vous ayez été confronté à ce phénomène. Dans sa définition globale, celle-ci correspond à une multitude de possibilités qui ne cesse de s’accroître au fil du temps.
Le Web, et plus particulièrement les réseaux sociaux, nous permet d'accéder à toute forme d'informations, et d'en créer. Plus les technologies avancent, et plus les méthodes pour créer de l'information se font nombreuses. Vidéos, images, ou juste du simple texte... Autant de choses à créer que de choses à voir, et autant de manières de contribuer à l'entropie de l'information.
Le phénomène d'entropie nous entoure, et nous entourera toute notre vie. Mais il est possible de le diminuer.
LE MODERNISME, ÇA TOURNE MAL ! [explications]
Berhens & Picasso / Wired News
Il y a de cela une dizaine d’années, les sites web sous l’influence de designers innovateurs tels que chez Wired News ont commencé à tenter de nouvelles choses dans la conception de leur projets. On rendait les sites plus compréhensibles grâce à de meilleures mise en page et gestion de couleurs. Les utilisateurs ont ainsi un accès plus efficace à l’information.
Comparons ce phénomène à un mouvement il y a de cela une centaine d’années. Une volonté naît chez certains, tels que Picasso et Berhens (designer général de AEG en Allemagne), de révolutionner l’accès aux ressources et les rendre disponibles pour tous et pas seulement la minorité riche. À travers ses oeuvres, Picasso inspire au renouvellement de la transmission de l’information tandis que Berhens crée la Deutsche Werkbund. Elle a pour but de fabriquer en masse des objets de qualité accessible aux petites bourses. Tout cela lance la tendance moderniste qui va alors regrouper ce qui a un caractère innovant et progressiste, visant la perfection.
Van Der Rohe / Uniqlo
Très vite dans les deux situations l’engouement se fait sentir. Suite à Berhens, Van Der Rohe, son apprenti, se lance dans le design de mobilier et de bâtiments (tel que le pavillon de Barcelone) en suivant la ligne stylistique moderniste de son maître. Seulement, au plus le modernisme s’étend parmi les créateurs, au plus l’idée de base d’accessibilité générale se perd. On finit par avoir du mobilier beaucoup trop cher que pour pouvoir être acheté par n’importe qui.
Du côté des années 2000 les façons de modeler un site se diversifient et se multiplient grâce aux nouvelles mise à jour des principes de codage. Hors, On en arrive à avoir tellement de techniques différentes que certaines ne sont plus optimisées pour tous les appareils voire navigateurs (tel que Uniqlo qui ne fonctionne correctement que sur Chrome).
Ainsi, dans les deux cas on part d’un concept, d’un idée qui apporte du positif. Mais après un certain temps, cela se perd pour ne garder qu’un aspect dérivé de ce qui avait été apporté au départ. Voilà qui souligne bien un problème d’entropie. Dans notre cas, il est plus que nécessaire de s’assurer qu’on va empêcher ce problème de se répandre davantage.
DIY : COMMENT FAIRE UN BON DESIGN EN 3 ÉTAPES
Pour palier à ce problème cité ci-dessus nous devons suivre 3 principes:
- La durabilité
- Dans le milieu du design, il est impératif de capter l’attention de l’utilisateur. Afin d’atteindre ce but le designer a à sa disposition 2 contextes: celui de l’impact et de l’immersion.
- L’impact a un effet marqué sur l’influence, on va essayer de capter l'attention comme quand vous regardez une publicité.
- L’immersion demande à l’utilisateur une implication mentale profonde comme quand vous lisez un livre.
- Ensuite un autre outil rentre en compte lorsqu’on veut penser au design: celui du récit. On les compte au nombre de 2 également:
- Le récit adopté (enabled narrative) vous incite à suivre un certain plan voire une suite d’étapes afin d’arriver à un objectif. Cependant des interruptions ou des perturbations peuvent entraver ou aider ce processus.
- Exemple : la partie "confirmation d’achat" sur un site où tout est défini et vous n’avez plus qu’à remplir une succession de champs.
- Le récit émergent (emerged narrative) est un espace où vous êtes libre de voyager ici et là et dans lequel des “ indices ” vous permettant d’avancer s’y trouvent.
- Exemple : L’interactivité des réseaux sociaux et "l’espace ouvert" sur Google Maps ou encore les jeux vidéos open world.
CE QU’IL FAUT RETENIR
Pour éviter de sombrer dans une entropie totale de l’information en oubliant l’essence de ce que doit être le design, Jon Tan nous explique que ce-dernier est porté par trois piliers : durabilité, inclusivité et esthétique. Grâce à eux, le design devient optimisé et accessible pour tout le monde.