
Le site est très beau, très esthétique, il y a trop d’importance porté au graphisme du site et pas assez à l’ergonomie, au coté fonctionnel. Il y a un manque de clarté des informations, il est compliqué de trouver ce que l’on cherche.
Sujet: Le Site du KIKK 2019

Le site est très beau, très esthétique, il y a trop d’importance porté au graphisme du site et pas assez à l’ergonomie, au coté fonctionnel. Il y a un manque de clarté des informations, il est compliqué de trouver ce que l’on cherche.
En collaboration avec un autre groupe de 4, on a entamé une discussion sur ce qui fait un bon accueil. Il est facile de dériver hors-sujet, mais notre animatrice à su nous garder dans le droit chemin. Après discussion, nous avons établis une liste d’éléments importants afin de trouver rapidement les informations nécessaires tel que: l'événement (ce que c’est), le lieu, le prix, les trajets et le temps de chaque trajet, le parking, la restauration, les zones de repos, les toilettes, un champ de recherche, …
Résultant de tout ce qui est ressorti de la discussion de groupe, on a identifié les tâches réalisées par le site du KIKK, ainsi que les valeurs que ce festival est supposé mettre en avant. Ces deux listes sont condensées ci-dessous:
Sur la liste de tâches, nous avons dû sélectionner trois tâches que nous avons estimées être les plus importantes pour ce site. Les trois qui sont ressortis sont:

1. Le manque de fonction Recherche force l'utilisateur à chercher manuellement dans la liste de portraits.

2. Les passes sont mis en avant par leur taille... et leur prix.

3. Nulle part sur le site est indiqué le lieu d'une conférence, et sur la page de la conférence, l'adresse est minimaliste.
Avec les trois tâches importantes, nous avons dû réaliser des scénarios impliquant ces trois fonctionnalités avec les actions que l’on anticipe qui seront exécutés par l’utilisateur, en incluant ses réactions.

On a commencé par faire nos scénarios avec le site tel qu’il était. Ce n’était pas dans les consignes, et le professeur nous a informé de ce fait. C’était pas une perte de temps, puisque qu’on a eu les retours nécessaire pour créer des étapes intermédiaires.

On a donc généré d’autres scénarios, qui avaient pour défaut d’être… trop optimistes. Nous n’avons pas posé de problèmes qui pouvaient survenir, alors que c’est un impératif pour un user journey.
On a donc décidé de rejouer nos scénarios, mais à chaque étape, d'essayer d'introduire un problème. Cela a amené autant de solutions que de problèmes, tels que l'option de prendre plusieurs passes et de pouvoir télécharger des billets électroniques, similaires à ceux des avions.
Avec nos scénarios qui correspondent aux attentes du professeur, nous fûmes prêts pour l’étape suivante.
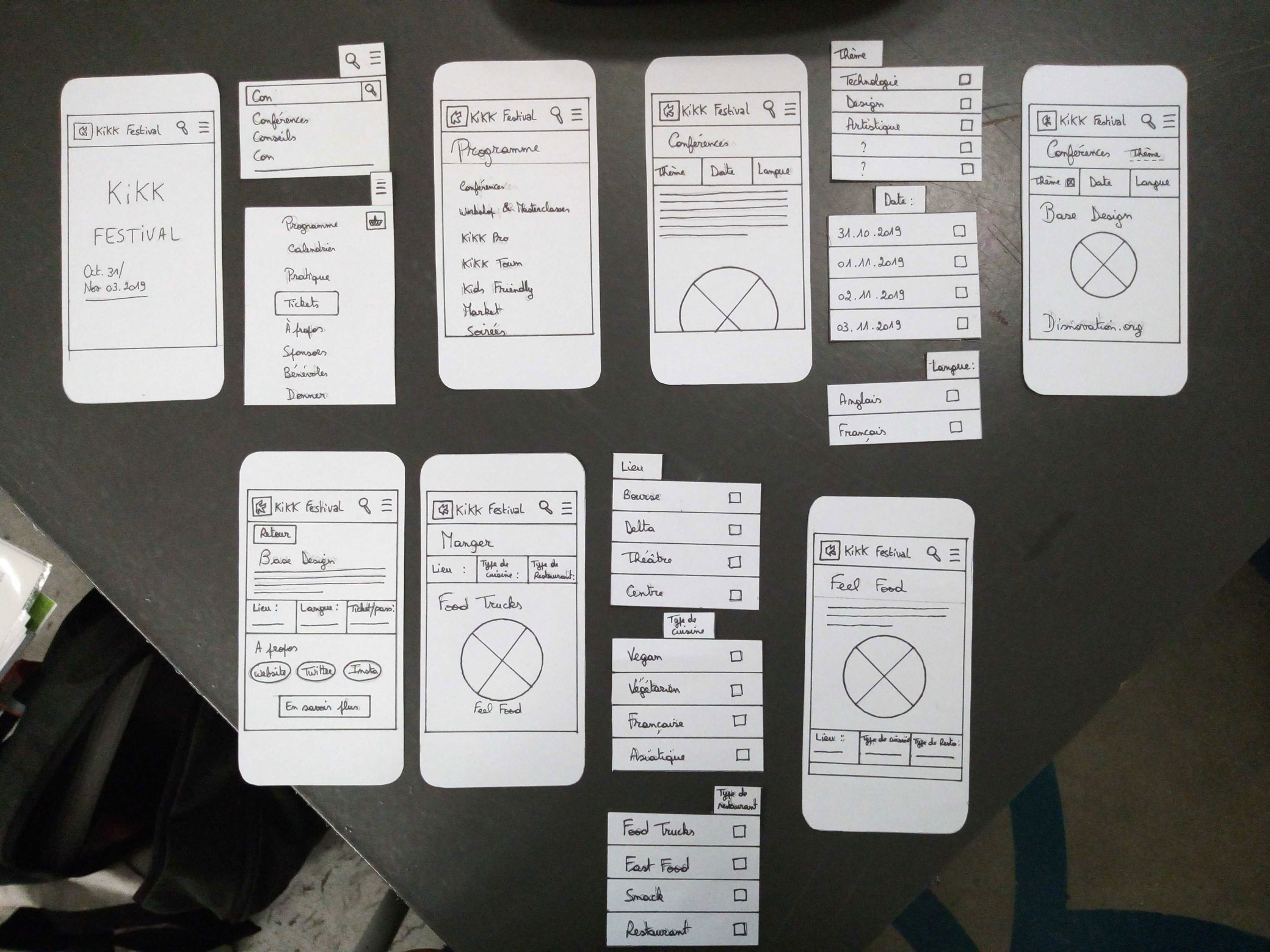
Pour cette dernière étape, nous devons réaliser, individuellement, la tâche du site que nous avions choisie. Ma sélection était sur “Consulter les prix”, sujet choisi également par Amandine. Bien que le travail est individuel par nature, Amandine et moi avons convenu de l’inutilité de faire deux fois le même travail, avec potentiellement des divergences qui risquent de faire débat après la réalisation de ceux-ci.

On a convenu de chacun faire une des versions possible de la page des achats. Moi sur PC, elle sur mobile. On s’est accordé sur les points communs des deux versions avant de commencer à travailler, ce qui a permis de savoir que mettre dans nos prototypes pour qu'ils aient des fonctions similaires, voire identique.

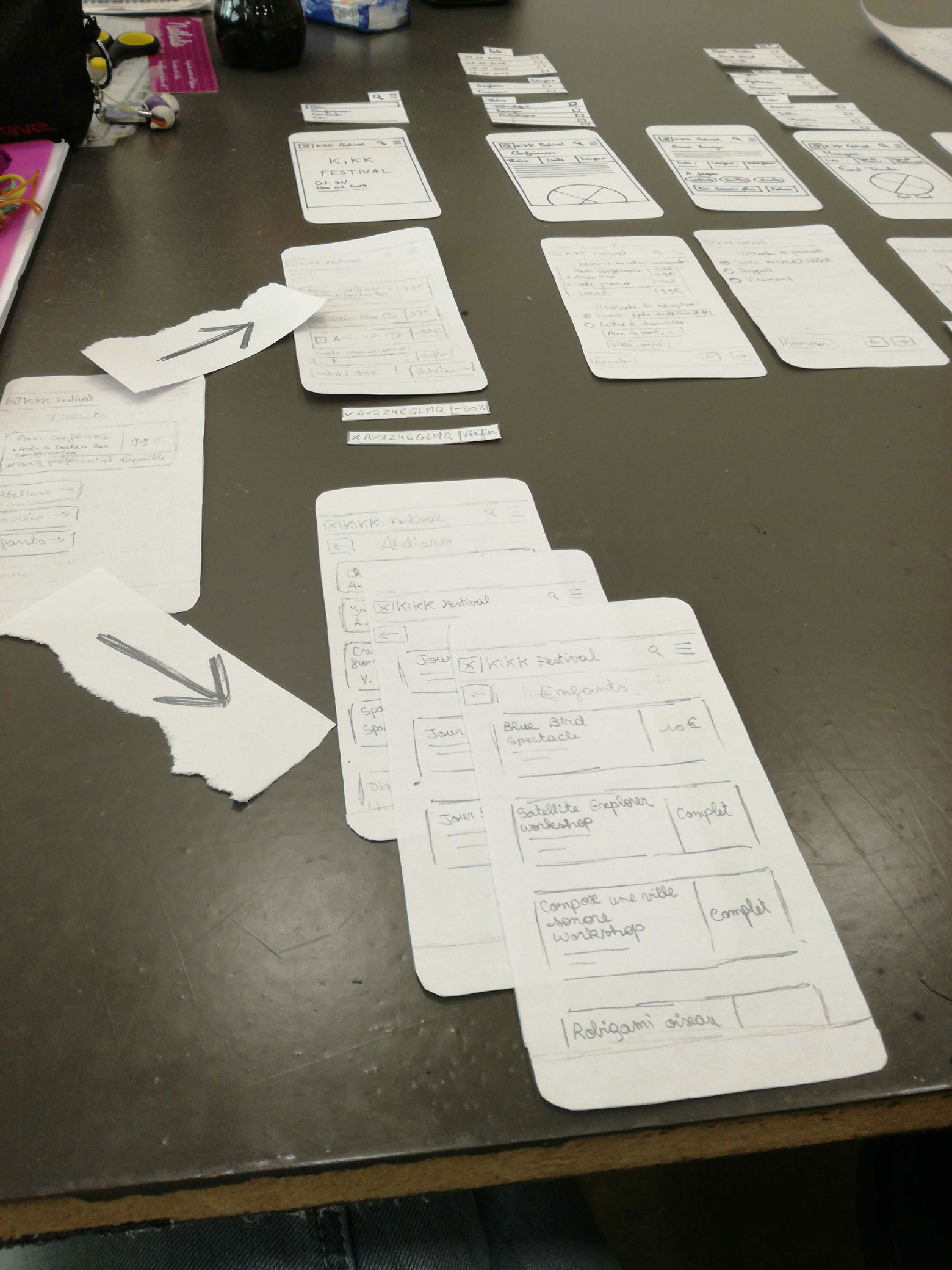
Au fur et à mesure que nos prototypes papier évoluent et que la ramette de papier s’amincit, les retours du professeur, appuyés par les commentaires des testeurs, nous ont dirigés sur le fait que le site n’a pas à être identique à celui du KIKK. Cela inclut les prix et la marchandise. Amandine et moi avons dû refaire notre système de vente. La page de récapitulatif et de paiement étaient bons, donc on y a pas touché.

La modification majeure a eu lieu sur le système de tickets du KIKK. Auparavent, si il n'y avait qu'une seule conférence qui vous intéressait, vous deviez quand même payer pour le passe qui vous ouvre la porte à toutes les conférences.

Avec notre mise à jour, le système de ticket permet d'acheter autant de tickets que l'on souhaite participer à de conférences, et ce à un prix plus raisonable. L'accès à la zone pro et le traitement VIP restent un privilège, mais ils n'ont plus deu tickets séparés pour eux, maintenant, ce sont deux options lors de l'achat d'un passe.

La réalisation des prototypes par tout le groupe permet de réaliser tous les scénarios. Les retours des testeurs furent immédiatement pris en considération, puis les parties concernées du prototype furent corrigées pour répondre à ces remarques, jusqu'à ce que les remarques s'amoindrissent.
Cet étude de cas du KIKK nous a appris beaucoup de choses. Il faut conserver un aspect critique lors de la réalisation de nore site Web, et le faire tester par des personnes tiers, qui sont les plus à même de remarquer les problèmes de notre site.
Cet étude nous a également montré et démontré l'importance de faire un site pour répondre aux attentes des futurs utilisateurs plutôt que répondre à ceux du client. Si le client a eu une expérience positive lors de l'usage du site Web, il sera enclin à y revenir.