Case-Study de IOLCE
“IOLCE”. C’est l’acronyme des mots « Input Output Lire et Communiquer sur Écran ». Comme chaque nouveau mot qu'on apprend, une question se pose. Que définit cette expression? Heureusement, cette étude de cas va aider à vous apporter la réponse...
Analyse de la conférence
Il nous a été demandé, par groupe défini par les professeurs, de faire un résumé d'une conférence, choisie parmi une liste, puis d'utiliser nos compétences pour en faire un site Web.
Un simple brainstorming nous a suffi pour comprendre ce dont parlait Eric Meyer, le conférencier. Il illustrait à l'aide d'exemples, les dangers de l'exclusion des minorités lors de la création d'un design.
Les cas montrés en exemple excluent toujours certaines personnes. Beaucoup de gens aiment les donuts, mais les personnes restantes ont une raison de ne pas l'aimer, qu'elle soit médicale ou éthique.
Une simple erreur peut créer un effet boule de neige et compromettre un système. Les services d'Amazon avaient planté en 2017, pénalisant tous les utilisateurs qui dépendaient de leur service. La raison? Une mise à jour de code. Cette erreur a causé à un particulier de perdre $2100 de commission, à une étudiante de ne pas pouvoir réviser, et à d'autres personnes de ne pas pouvoir lire dans le train.
Le jour de la fête des mères est rappelé sur Facebook, même si une personne est en froid avec leur mère. Dans un cas similaire, montrer les temps forts d'une année peut afficher des photos d'une personne que l'on aimerait pas voir, pour une raison ou pour une autre.
Pour résumer, avec chaque interface interactive, il faut partir du fait que notre public est inconnu.
De là, notre groupe doit se séparer. Le contenu a été fait ensemble, le design doit être fait seul.
Grilles BBQ
Il nous est demandé d'utiliser des grilles CSS (CSS Grid) pour structurer notre contenu.
Ces grilles permettent une structure en deux dimensions, contrairement aux flex box, qui vont dans une seule direction.
La propriété la plus important ici est le grid-template-column, qui nous permet de définir l'espace horizontal. L'espace vertical peut être géré automatiquement.
Cependant, il faut considérer le fait qu'une grille adaptée pour écran PC ne le sera pas pour le mobile. Dans ce cas plus qu'un autre, la réalité du mobile-first se fait sentir.

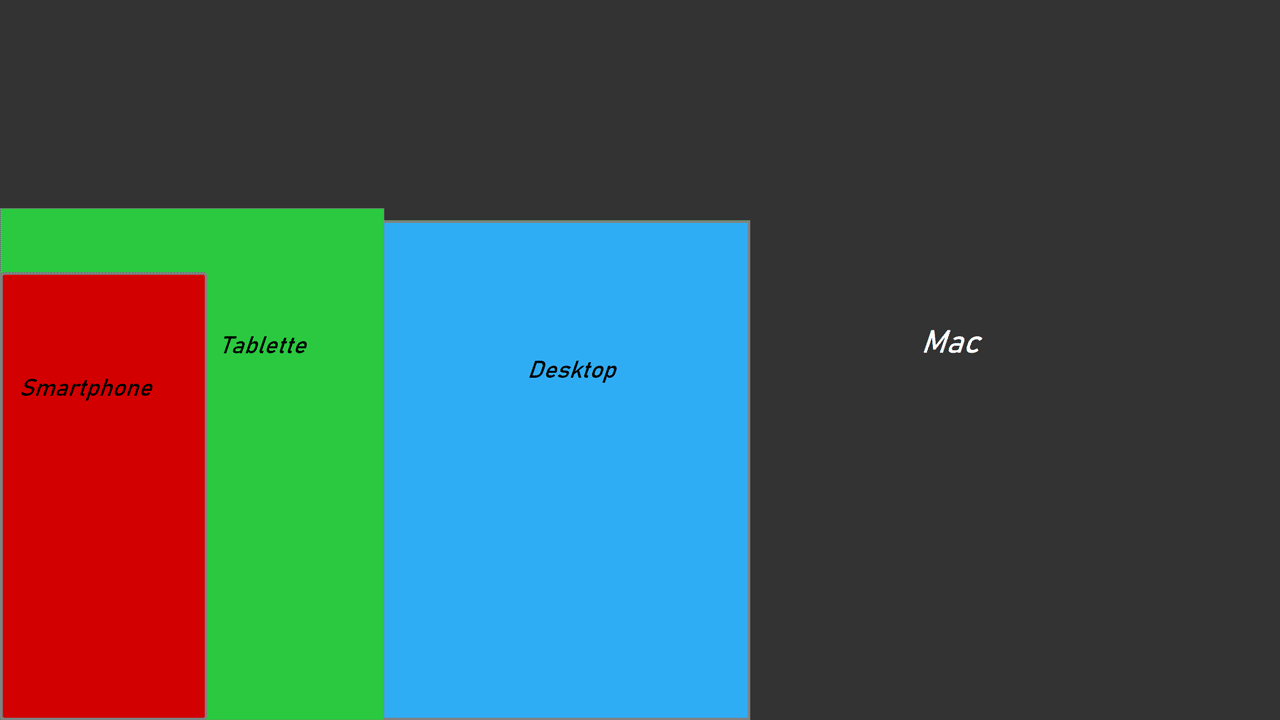
Rouge: Smartphone, vert: Tablette, Bleu: PC moyen, gris: Mac.
Le problème du 2D responsif
Ce n'est pas autant un problème que ce n'est une remarque, mais la différence majeure entre le PC et le mobile est la dominance de la largeur sur la hauteur.
Sur PC, il va dans l'ordre cité, ce qui donne beaucoup de liberté sur l'espace horizontal.
Sur mobile, pas tant que ça. Il est plus facile, et à mon avis plus judicieux, de limiter le nombre le colonnes sur mobile.
Le contenu doit être le même, mais représenté différamment.
Menu calorifique
Dans l'atelier HelloWorld, le besoin d'un burger menu était inexistant, pourvu qu'on n'ait pas la folie des grandeurs. On pouvait mettre les deux sections dans le header sans avoir recours à un stratagème pour les afficher ou les cacher.
Cette fois-ci, il est impossible de faire sans. Le burger menu est là surtout parce que le logo et le bouton du Dark Mode investissent aussi de la place. Ce n'est pas un problème sur PC. C'est un problème sur mobile.
Ce fut loin d'être une partie de plaisir. Tout est une question de propriétés natives aux flexbox et les appliquer aux viewports.