ReThinking UX: Le site de l'iMAL (2019)
La recherche d'informations, et la facilité de navigation pour permettre de les collecter est une pierre angulaire de l'ère du numérique. Un échec sur ces points peut valoir la confusion, l'agaçement et l'abandon d'intérêt de l'utilisateur. La version 2019 du site de l'iMAL en est un exemple.
Préparation du RUX
On va commencer le quadrimestre par un tour de montagne RUX.
RUX, ou Rethinking UX pour les néophytes, consiste à prendre une interface réalisée par d’autres, et la refaire à notre façon. On avait pour ça dû faire une vidéo, et un commentaire d’une personne qui essaie de naviguer dans l’interface d’origine. Dans ce cas, c’est le site de l’iMAL dont une personne proche a dû se soumettre au test. Voici mon commentaire sur Medium.
Premier jour: groupes et analyses
Formation des groupes
Formations des groupes. Je me retrouve avec Florian Bandin, Simon Polomé et Agathe Mazur. Une équipe qui, peut-être, entrera dans la légende de ce RUX particulier avec les conditions sanitaires actuelles.
On est venus armés de nos vidéos, on a vu les erreurs, et maintenant il faudra les vaincre en proposant mieux. Une activité majoritairement faite en groupe, mais pas mal d’éléments seront fait de notre côté, puis remis en commun, sauf le case study. Ca, c’est chacun le sien. Il faut voir le case study comme un journal intime: il n'a plus rien d'intime si on le met en commun avec celui des autres.
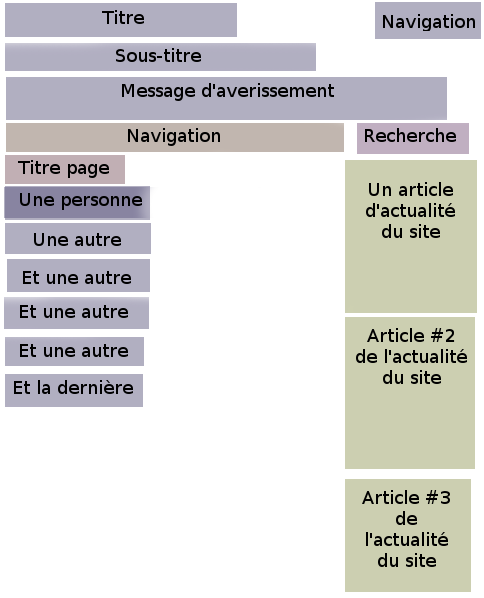
Découpage du site de l’iMAL (2019)
Première étape: mise en commun des analyses, puis en 5 lignes résumer les problèmes. Cela s’est fait en groupe.
- La navigation est trop discrète, et son agencement est chaotique;
- Violation des lois de la Gestalt. (Espace très concis entre les blocs d'information);
- Mauvaise architecture de l’information: Les blocs de contenus ne sont pas regroupés de manière pertinente.
Puis toute la classe s’est vue attribuer une page du site pour en identifier les éléments. Cela, par contre, était chacun pour soi.
J’ai eu la page Équipe, une page qui brille par… son absence d’éléments concrets.

Top Tasks et tasks ordinaires
Recensement et priorisation
En équipe, nous avons défini ensemble, en quelques lignes, ce que fait l’iMAL afin de résumer cette structure et offrir une description qui puisse dès la première lecture présenter en quoi consiste l’iMAL et ce qu’il est possible d’y faire. Nous sommes parvenus à résumer par la phrase suivante :
iMAL: Centre créatif et artistique à Bruxelles, ouvert au public, et à vocation d’exposition et d’expérimentation sur les sujets de l’art, des médias et des nouvelles technologies. Le centre offre un accès à diverses infrastructures pour ses visiteurs ainsi que des conférences et ateliers.
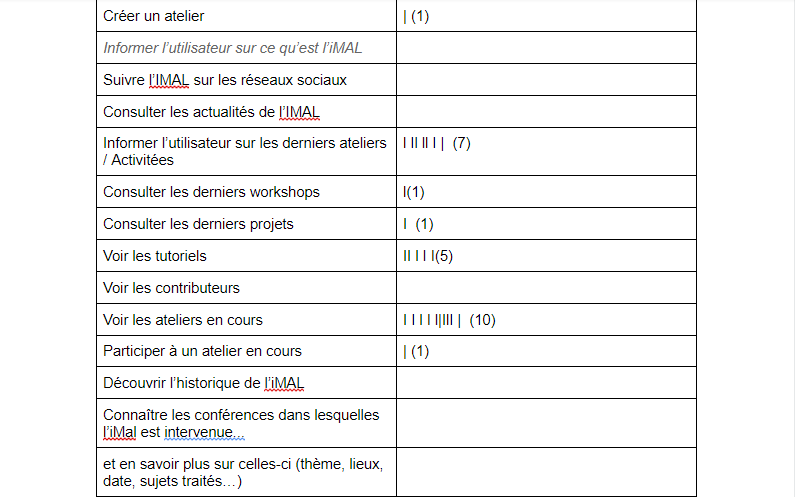
S’ensuit ensuite le recensement d’une liste de tâches, de fonctions utiles pour l’utilisateur. Tous les groupes ont participé, ce qui nous a permis d’obtenir une liste assez conséquente.

Certaines tâches attirent plus l'œil de l’utilisateur que d’autres. Ces tâches sont donc naturellement à prioriser, ce qui a été fait par vote.
À la fin de ce vote, cinq tasks ont été retenues :
- Consulter la liste / S’inscrire à un atelier ;
- Location d’un espace au sein de l’iMAL ;
- Développer un projet avec l’iMAL / au FabLab / Résidence ;
- Informer l’utilisateur sur les derniers ateliers / Activités / expo / … ;
- Voir les tutoriels.
Réalisation de la Top Task du groupe
Il a été demandé à chaque groupe de choisir parmi l’une de ces tasks pour en définir la fonction, puis de suggérer des pistes afin de servir cette task et aider l’utilisateur à parvenir à son objectif.
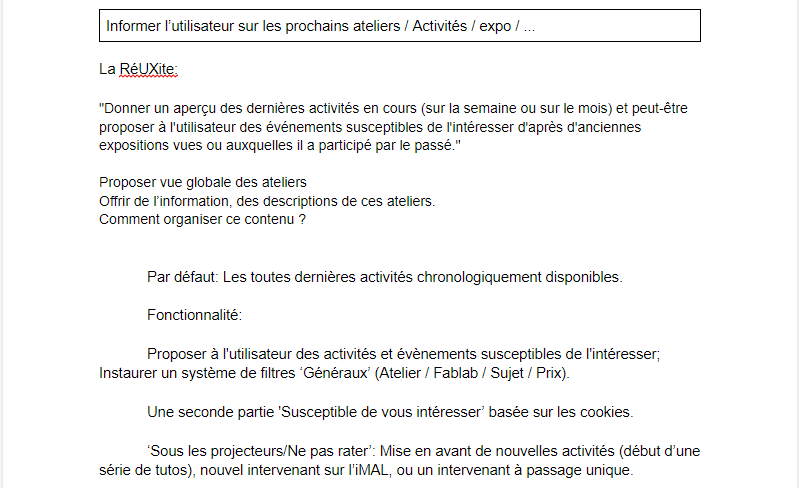
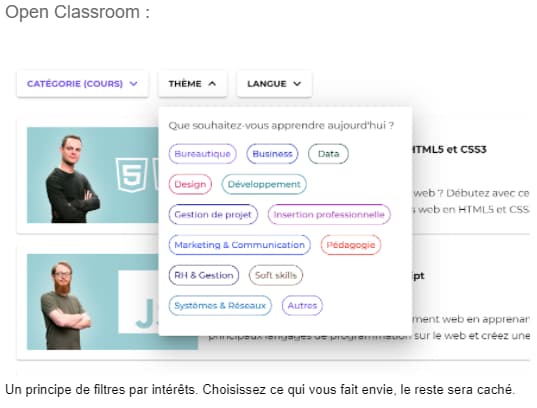
Le nôtre, par exemple, a choisi “Informer l’utilisateur sur les derniers ateliers / activités / expo / etc.”. Les solutions que nous avons réfléchies en premières sont les suivantes :
"Donner un aperçu des dernières activités en cours (sur la semaine ou sur le mois) et peut-être proposer à l'utilisateur des événements susceptibles de l'intéresser d'après d'anciennes expositions vues ou auxquelles il a participé par le passé."

Après un échange avec Mr. Marchal, des problématiques sont apparues :
- Proposer une vue globale des ateliers
- Offrir de l’information, des descriptions de ces ateliers
- Comment organiser ce contenu ?
Nous sommes également arrivés à la conclusion que certaines fonctions sont redondantes, donc qu’il était possible d’en réunir plusieurs entre elles, et même d’en trouver de nouvelles pour affiner le système et répondre aux besoins de l’utilisateur.
Qu’est-ce que l’utilisateur va vouloir chercher et trouver le premier en arrivant sur le site ?
Audits et croquis

Un Audit des fonctions nous a été demandé. Chercher sur des sites similaires des fonctions susceptibles de nous être utile, et en faire leur analyse. Voici mon audit sur Google Drive, ou voici une archive de mon audit.
Echange avec Mr.Marchal à propos de nos trouvailles. S’ensuit une réunion par groupe pour trouver des nouvelles solutions et fonctionnalités. Cela s’est fait entre nous quatre, à la manière d’une interview.

- “Qu’est-ce que je m’attends à voir sur un site pour répondre à mes besoins?”
- “Comment faciliter la navigation?”
- “Qu’est-ce que j’aimerais avoir sous la main dès mon arrivée sur le site?”
Visionnage des croquis réalisés par la classe B2G1.
Il est nécessaire de penser aux personnes ayant des troubles de la vue. Prendre les contrastes de couleur en considération. Des outils tels que l’extension NoCoffee pour Google Chrome permettent de simuler un site perçu avec un problème d’acuité.
Après tout, le but de l’accessibilité est de fournir un traitement égal à tous, pas juste pour une majorité.
User Journey ou l'aventure de l'utilisateur

Anticiper. Ce mot revient souvent. C'est prévoir, et réagir avant que les problèmes n'arrivent. L'anticipation fait la différence dans le monde des interfaces, qu'elles soient Web ou logicielles.
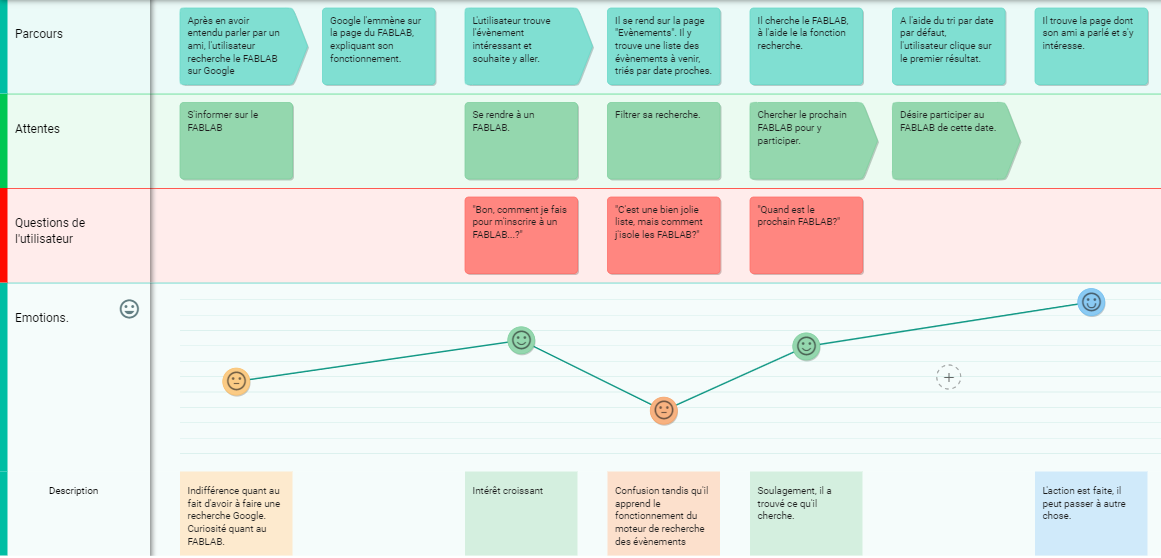
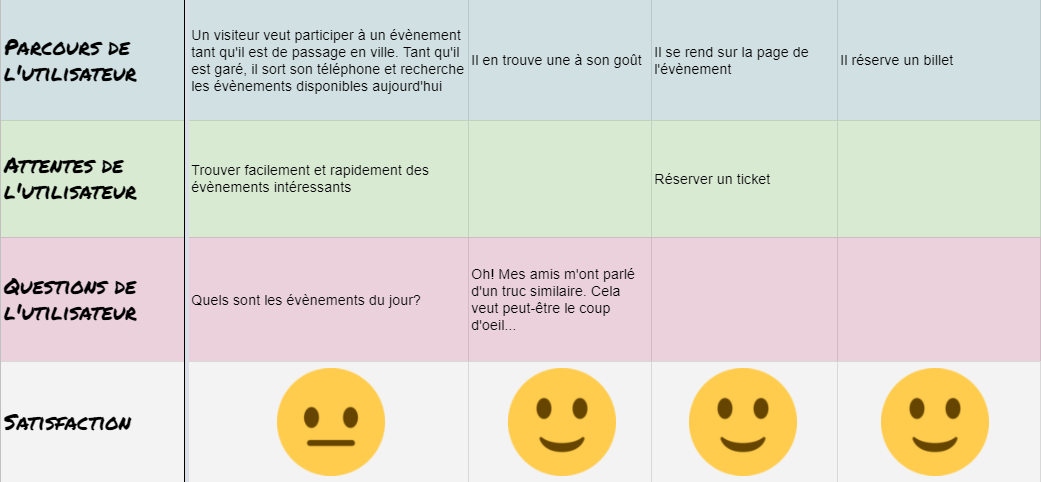
C'est le but d'un User Journey. L'utilisateur n'utilise pas une application sans raison, et le plus souvent, le contexte de l'utilisation et leur détails sont important pour nous aider à rendre l'application/site encore plus ergonomique dans ces scénarios.

Quand on est à la place de l'utilisateur, qu'est-ce qui nous est utile? Qu'est-ce qui ne l'est pas? Que veut-on avoir sous la main quand on entre sur le site? Toutes ces questions trouvent leur réponse dans un User Journey. L'analyse des réactions de l'utilisateur avant, pendant et après l'utilisation de notre site ou application a un impact sur la méthode de développment.
Dans mon cas, je trouve une faille lors de la page évènements. Un utilisateur nouveau et un utilisateur régulier n'auront pas les mêmes habitudes.
- Un utilisateur qui vient pour la première fois va vouloir voir se familiariser avec la fonction recherche avant de faire une vraie recherche.
- Un utilisateur régulier sera plus intéressé par les nouveaux évènements et ses précédentes recherches.
De ce fait, il est judicieux de faire deux fonctions Recherche. Une Recherche rapide et compacte, et une Recherche avancée. Cela permetterait de rechercher avec précision un évènement dont une personne a eu vent avant de venir sur le site, ou de chercher dans une gamme d'évènements plus large.
Prototypes et prototyper
Le prototype final
Pour cette dernière étape, nous devons réaliser, individuellement, la tâche du site que nous avions choisie. J'ai choisi la participation à une conférence et acheter une place.
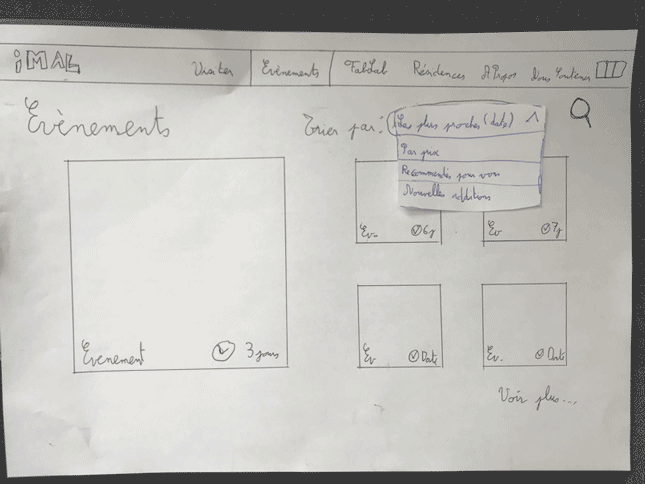
Cela commence, pour moi, avec la page évènements, avec la nouvelle fonction de tri pour ceux-ci, ainsi que la nouvelle et super utile fonction de recherche, pour faciliter la recherche d'un évènement en particulier. Si la fonction Recherche n'est pas nécessaire pour une visite de curiosité, elle l'est pour une visite ultérieure.
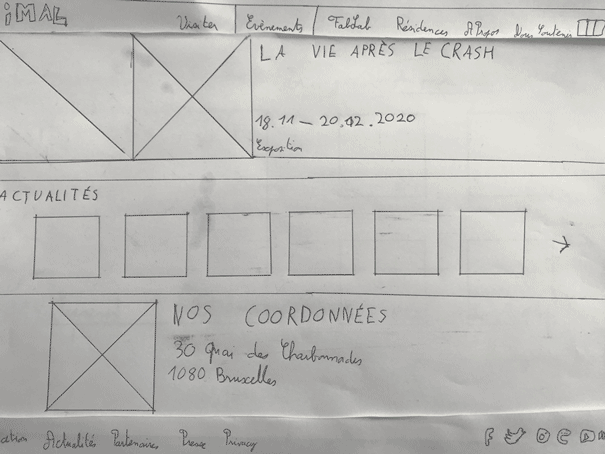
La page d'accueil
Bien que mon sujet choisi est en rapport avec les évnements, l'utilisateur devra toujours arriver sur la page d'accueil. Je dois donc également lui faire un lifting. Simplement fait, au vu que la majeure partie du site n'est pas dans la page d'accueil, mais sur toutes les autres. Il semble tout à fait correct de simplement mettre les nouveautés et les évènements à la une. Y est également inclue l'adresse du bâtiment de l'iMAL, car cela semble être une très bonne information à avoir sous la main.
Le site de l'iMAL est un site qu'il faut apprendre à connaître. Il faut le visiter pour user de ses fonctionnalités, mais la page d'accueil permet de voir ce qu'il y a de nouveau rapidement, pourvu qu'on le visite à intervalles réguliers.

Les évènements
Les évènements sont triés en liste, avec le plus proche en date en premier. Il est possible de changer cette sélection de tri, qui persiste jusqu'à fermeture du PC.

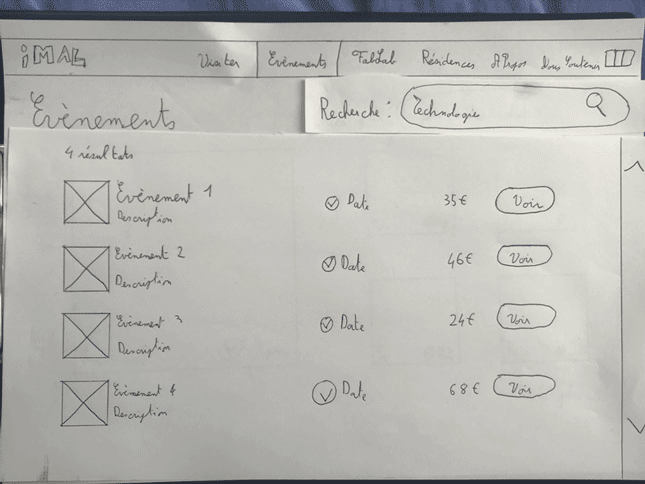
Il est également possible de faire une recherche en cliquant sur la loupe, en haut à gauche. Ce faisant, une recherche par mot-clé est possible.

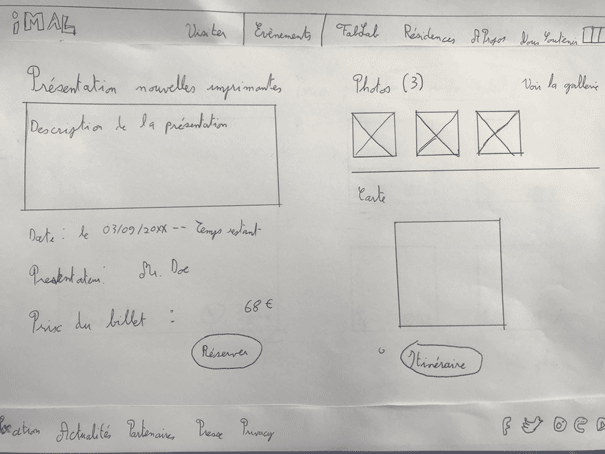
Les évènements ont maintenant plus de place pour leur descriptions, une gallerie d'images pour voir ce que l'on peut en attendre, une carte avec l'addresse et un lien Google Maps pour générer automatiquement l'itinéraire. Inclut également le prix et un bouton pour réserver le billet. Sur la version PC, l'espace est arrangé pour ne pas surcharger les informations, avec les infos les plus pertinentes mises en avant.

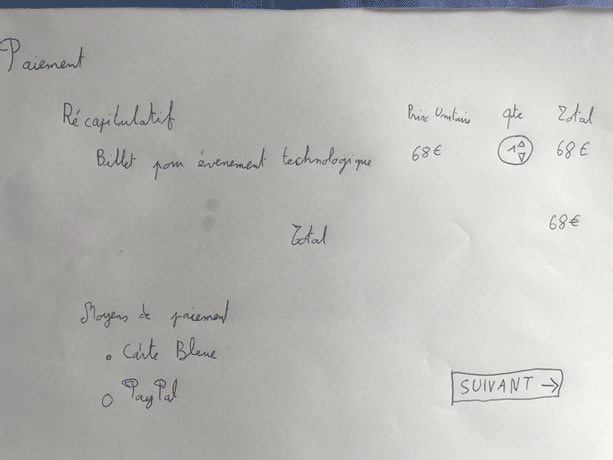
La billeterie
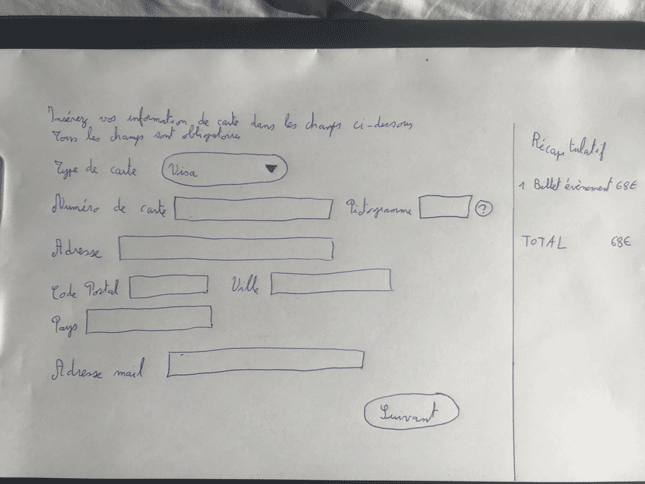
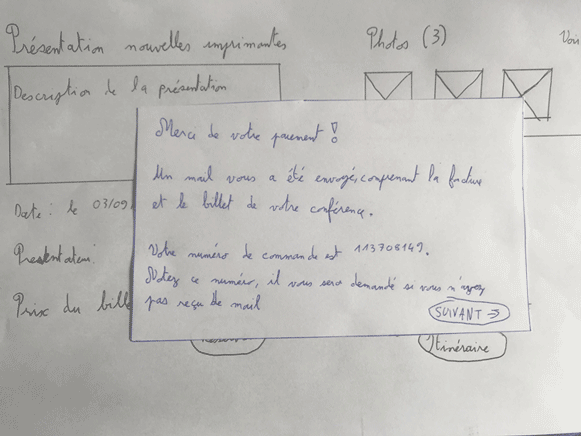
L'une des grandes additions est de pouvoir acheter un billet pour un évènement via le site, dans la limite des places disponibles. Après avoir sélectionné une conférence, l'utilisateur peut directement acheter un ou plusieurs billets pour cette conférence. Le billet est imprimable, ou possède un QR Code pour les achats spontanés.

Dans tous les cas, un mail sera envoyé pour confirmer l'achat à l'adresse mail renseignée.


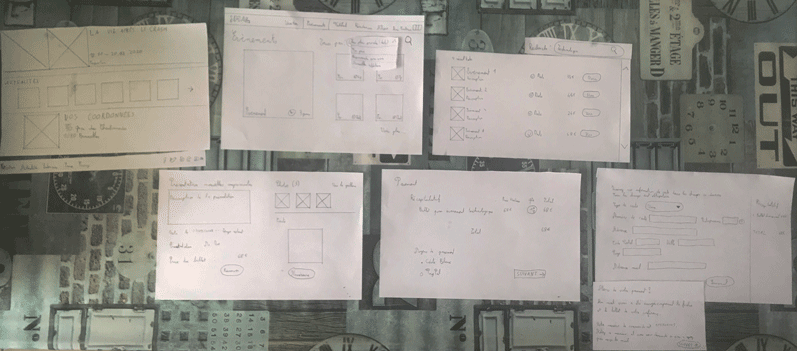
Vue générale du prototype
De gauche à droite et de haut en bas: La page d'accueil, la page d'évènements, la fonction recherche, une page d'évènement, la confirmation du nombre de billets, et le formulaire de paiement avec la popup de paiement confirmé. Vous pouvez également voir les photos du prototype ici.

Conclusion
Il est primordial de faire tester son site par les autres, des utilisateurs qui ne savent pas comment le site marche, pour voir si il est facile de s'y retrouver. Ce sont ces personnes qui sont les plus à même de nous dire ce qui ne va pas avec notre site Web.
Cet atelier nous a montré et démontré l'importance de faire un site pour répondre aux attentes des futurs utilisateurs plutôt que répondre à ceux du client. Si le client a eu une expérience positive lors de l'usage du site Web, il sera enclin à y revenir.
Note personnelle
Il faut cependant remarquer que les conditions sanitaires de 2020-2021 a empêché cet atelier d'être aussi productif et amusant que celui de l'année précédente, où les interactions étaient plus abondantes, fréquentes, et rentables, dû au fait que les retours soient spontanés.